css中的定位和绝对定位尤其是对一个刚刚接触web的解是有些不好搞清楚,以我的理解是
相对定位是离该元素最近的元素为参考点来定位的。
绝对定位是脱离文档流,以浏览器的左上角 也就是坐标(0,0)为参考点来定位的。
本人是也在csdn上看到的一段code,觉得这样比较好理解所以COPY出来,具体的连接我忘记了。
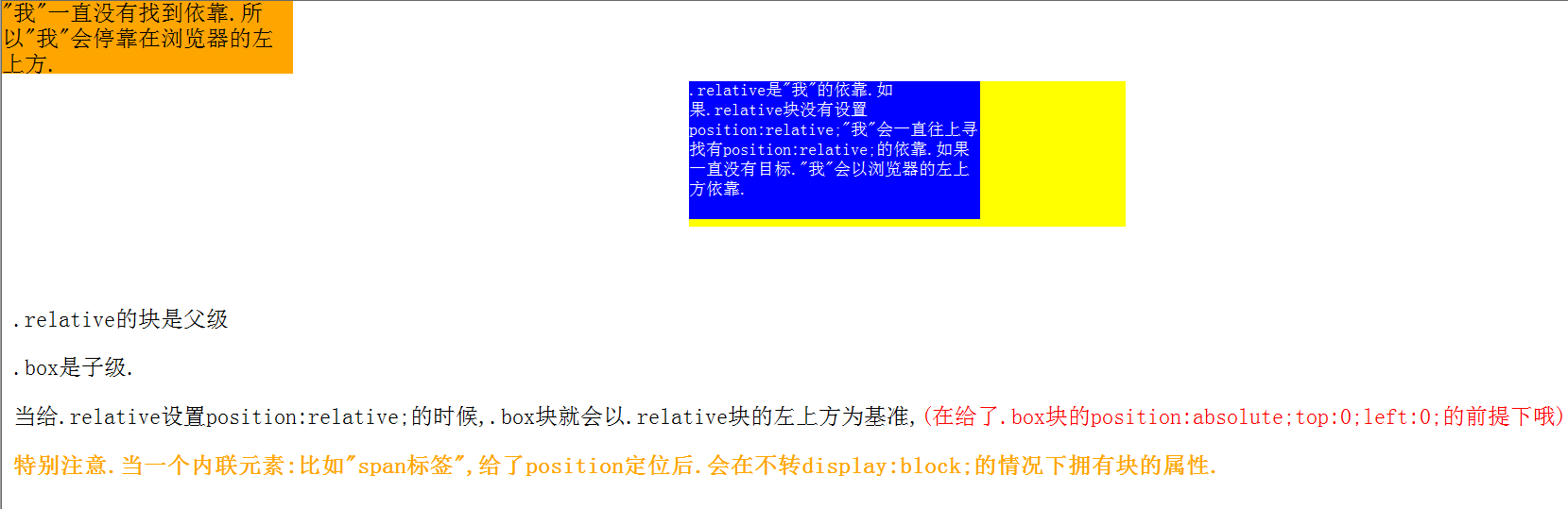
效果截图


 代码
代码 <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" > < head > < FCK:meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" /> < title > positon方法说明 </ title > < style type ="text/css" > .relative { width : 300px ; height : 100px ; background : yellow ; position : relative ; margin : 55px auto ; } .box { width : 200px ; height : 95px ; background : blue ; position : absolute ; top : 0 ; left : 0 ; color : #fff ; font-size : 12px ; } .box2 { width : 200px ; height : 50px ; background : orange ; position : absolute ; top : 0 ; left : 0 ; } </ style > </ head > < body > < div class ="relative" > < div class ="box" > .relative是"我"的依靠.如果.relative块没有设置position:relative;"我"会一直往上寻找有position:relative;的依靠.如果一直没有目标."我"会以浏览器的左上方依靠. </ div > </ div > < div class ="box2" > "我"一直没有找到依靠.所以"我"会停靠在浏览器的左上方. </ div > < div > < p > .relative的块是父级 </ p > < p > .box是子级. </ p > < p > 当给.relative设置position:relative;的时候,.box块就会以.relative块的左上方为基准, < span style ="color:red" > (在给了.box块的position:absolute;top:0;left:0;的前提下哦) </ span ></ p > </ div > < p style ="color:orange;font-weight:bold" > 特别注意.当一个内联元素:比如"span标签",给了position定位后.会在不转display:block;的情况下拥有块的属性. </ p > </ body > </ html >